هیچ محصولی وجود ندارد
دستهبندیهای بلاگ
آرشیو مطالب
آخرین مطالب بلاگ
لود نشدن عکس بزرگ محصول در PPM بعد از ارتقا به پرستاشاپ 1.7
آموزشهای اپلیکیشن Android و iOS پرستاشاپ
آموزشهای تصویری راه اندازی اپلیکیشن اندروید و iOS پرستاشاپ
دیدگاههای ثبت شده
سیاه شدن رنگ بعضی از قسمتهای اپلیکیشن به طور ناخواسته
گاهی پیش میآید که بعد از ذخیره کردن تنظیمات ماژول اپلیکیشن، بعضی از فیلدهای رنگ که خالی بودهاند و هیچ رنگی برای آنها انتخاب نکرده بودید، به مقدار #000000 که معادل رنگ سیاه است تغییر داده میشوند.
علت این مسئله وجود خطای Java Script در صحفهی پیکربندی ماژول است که منشأ آن میتواند از خود ماژول اپلیکیشن یا از فایلهای js ماژولهای دیگر باشد.
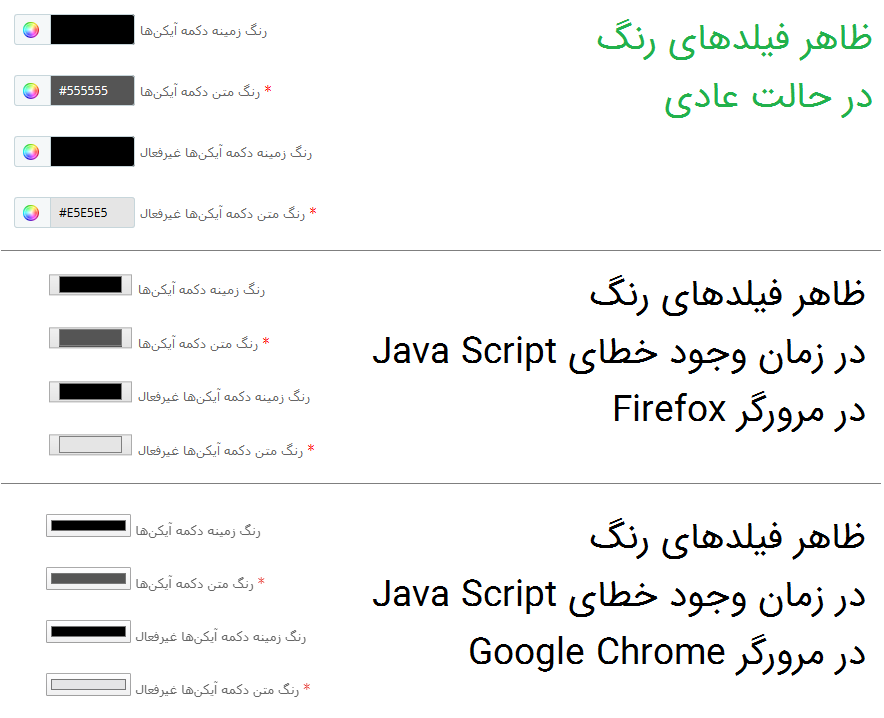
در حالت عادی، فیلدهای رنگ پرستاشاپ، از مقدار خالی پشتیبانی میکنند و شما میتوانید فیلدهای رنگ غیر ضروری ـ یعنی آنهایی که کنارشان ستارهی قرمز وجود ندارد ـ را خالی بگذارید.
اما وقتی که خطای جاوا اسکریپت در صفحه وجود داشته باشد، فیلدهای رنگ پرستاشاپ ساخته نمیشوند و به شکل پیشفرض مرورگر باقی میمانند که مقدار خالی نمیپذیرد و فیلدهایی که خالی بودهاند سیاه در نظر گرفته میشوند.
در تصویر زیر، تفاوت ظاهری فیلدهای رنگ پرستاشاپ، با فیلدهای رنگ پیشفرض مرورگر را مشاهده میکنیم:
خبر خوب:
اگر بتوانید این مشکل را از روی تغییر ظاهر فیلدهای رنگ تشخیص دهید و روی دکمهی «ذخیره» کلیک نکنید، هیچ مشکلی پیش نمیآید.
راه حل:
در صورت بروز چنین مشکلی، ابتدا باید خطای جاوا اسکریپت را برطرف کرد تا فیلدهای رنگ به حالت عادی برگشته و از مقدار خالی پشتیبانی کنند.
سپس باید تک تک فیلدهای رنگ را بررسی کرد و آنهایی را که لازم است پاک شوند، خالی کرد؛ سپس تنظیمات را ذخیره کرد.
چگونه خطای جاوا اسکریپت را تشخیص دهیم؟
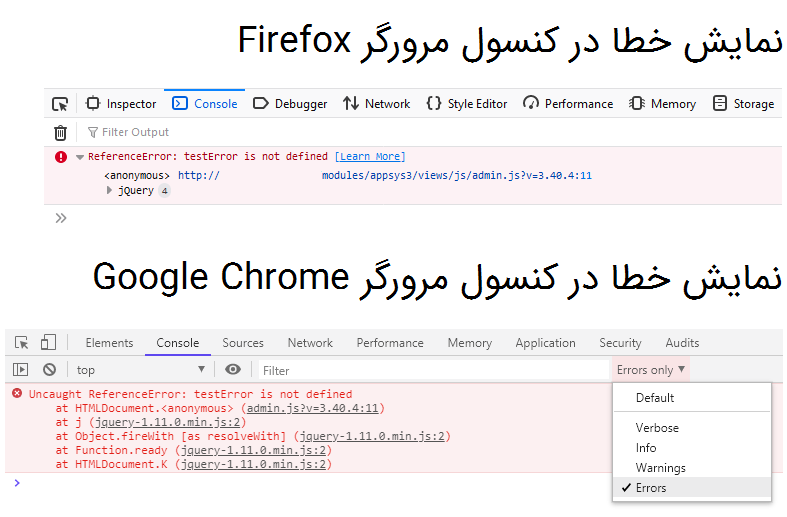
به طور کلی برای مشاهدهی خطاهای جاوا اسکریپت در مرورگرهای پیشرفته، باید Console مرورگر را باز کرد.
کنسول یک سربرگ از ابزار توسعه است که در Firefox با کلید ترکیبی Ctrl+Shift+K و در Chrome با کلید ترکیبی Ctrl+Shift+J باز میشود.
اگر این کلیدهای میانبُر کار نکردند، میتوانید ابتدا ابزار توسعه را با کلید F12 باز کنید، سپس خودتان سربرگ Console را انتخاب کنید تا خطاها را ببینید و از روی آدرس فایلی که حاوی خطا است، ماژول مربوطه را تشخیص دهید. در صورت وجود ابهام، میتوانید از تیمهای پشتیبانی پرستاشاپ برای تشخیص و رفع خطاهای جاوا اسکریپت کمک بگیرید.



دیدگاه (0)
بدون دیدگاه